很多小伙伴跟小編吐槽發布產品的時候經常會遇到編輯詳情的時候有圖片限制,圖片完全不夠放,很是苦惱,不知道怎么辦?
今天小編就跟大家來分享如何一圖關聯多個產品鏈接,徹底解決圖片限制問題!
首先,大家需要先制作出一張圖,圖片上類似這樣的

大家可以設置9宮格,或者是更多,這個建議一般就是9-12個,但是圖片的尺寸要注意和自己的詳情的尺寸統一,不要到時這張圖片顯得很突兀就不好了。
圖片制作完成之后,就把圖片上傳到我們店鋪的圖片銀行里面,這一步很重要,大家不能忘記喲~
那么圖片上傳完成之后,這里我會用到一個軟件:dreamweaver 簡稱DW,好,那我們打開以下這個軟件,就會出現這樣的界面,然后我們選擇HTML

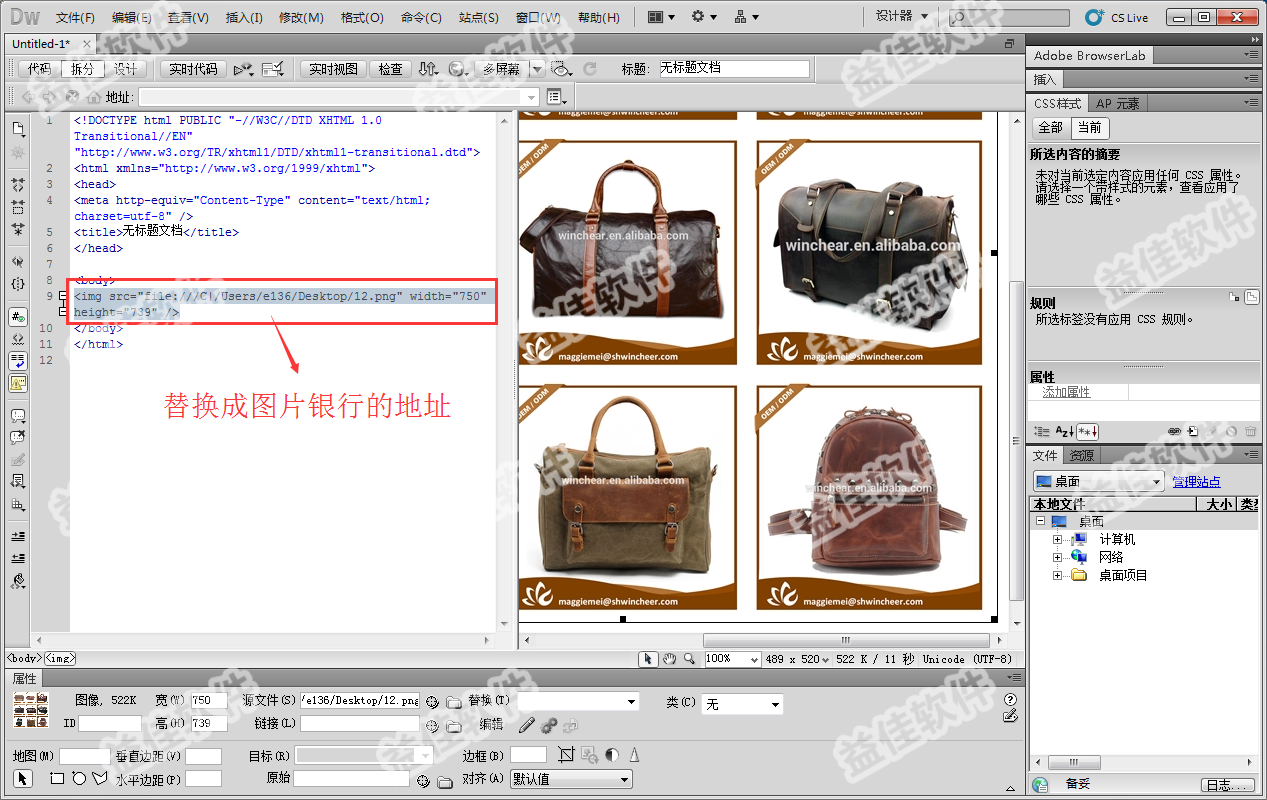
選擇點擊進去之后,我們就能看到界面,我們這里要選擇拆分這個選項,左邊是圖片的代碼,右邊是我們的圖片,這里大家要把圖片拉到里面去。

在左側是圖片的地址,這里我們要把圖片的地址替換成,我們這張圖片在圖片銀行的圖片地址,這樣圖片才能在我們詳情里顯示有效!

替換地址好了之后,我們就可以來一個個地設置鏈接跳轉了
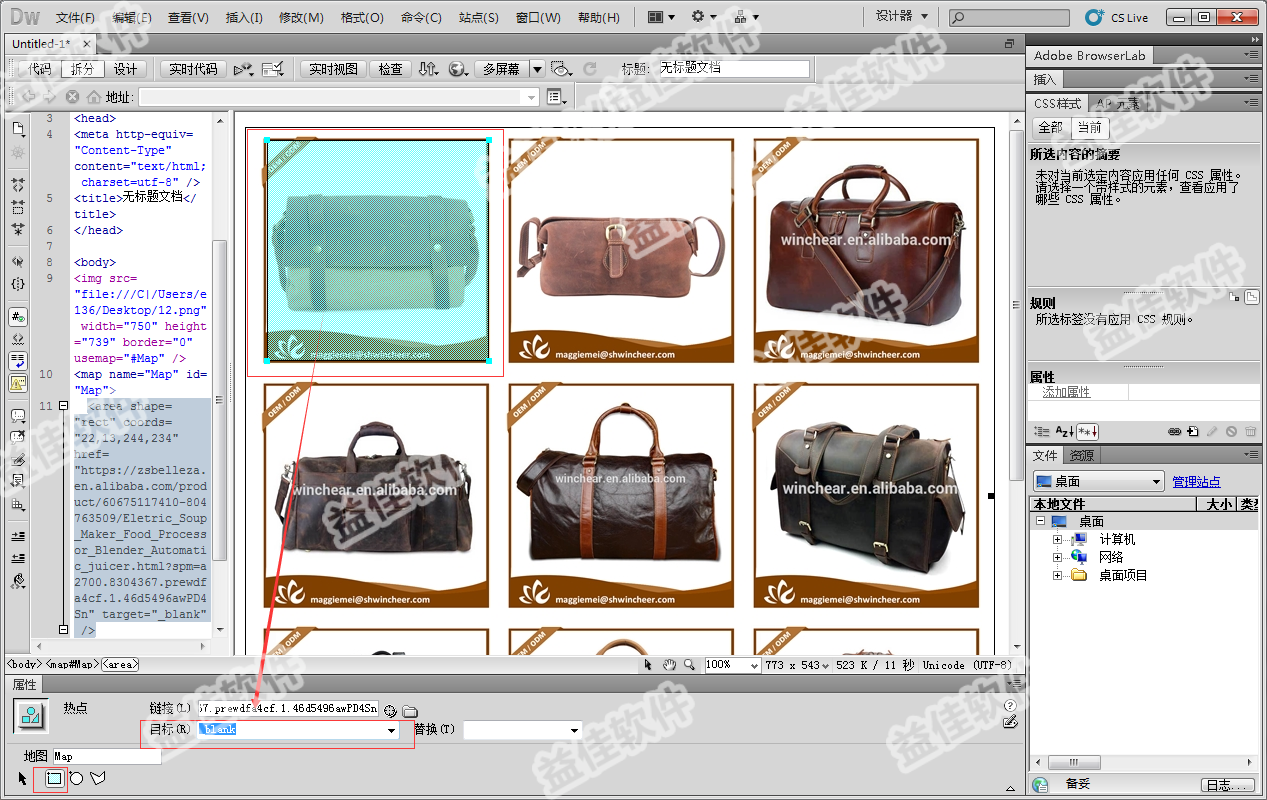
我們選擇下方的矩形熱點工具,選擇第一個方框,把要跳轉的鏈接復制在鏈接的選項里,目標選擇:blank
這樣,第一個跳轉鏈接就設置好了,接下來的設置都一樣,每個方框按照第一個那樣子去設置就可以了。

全部設置完畢之后,我們可以點擊預覽,看看剛剛設置的有沒有成功
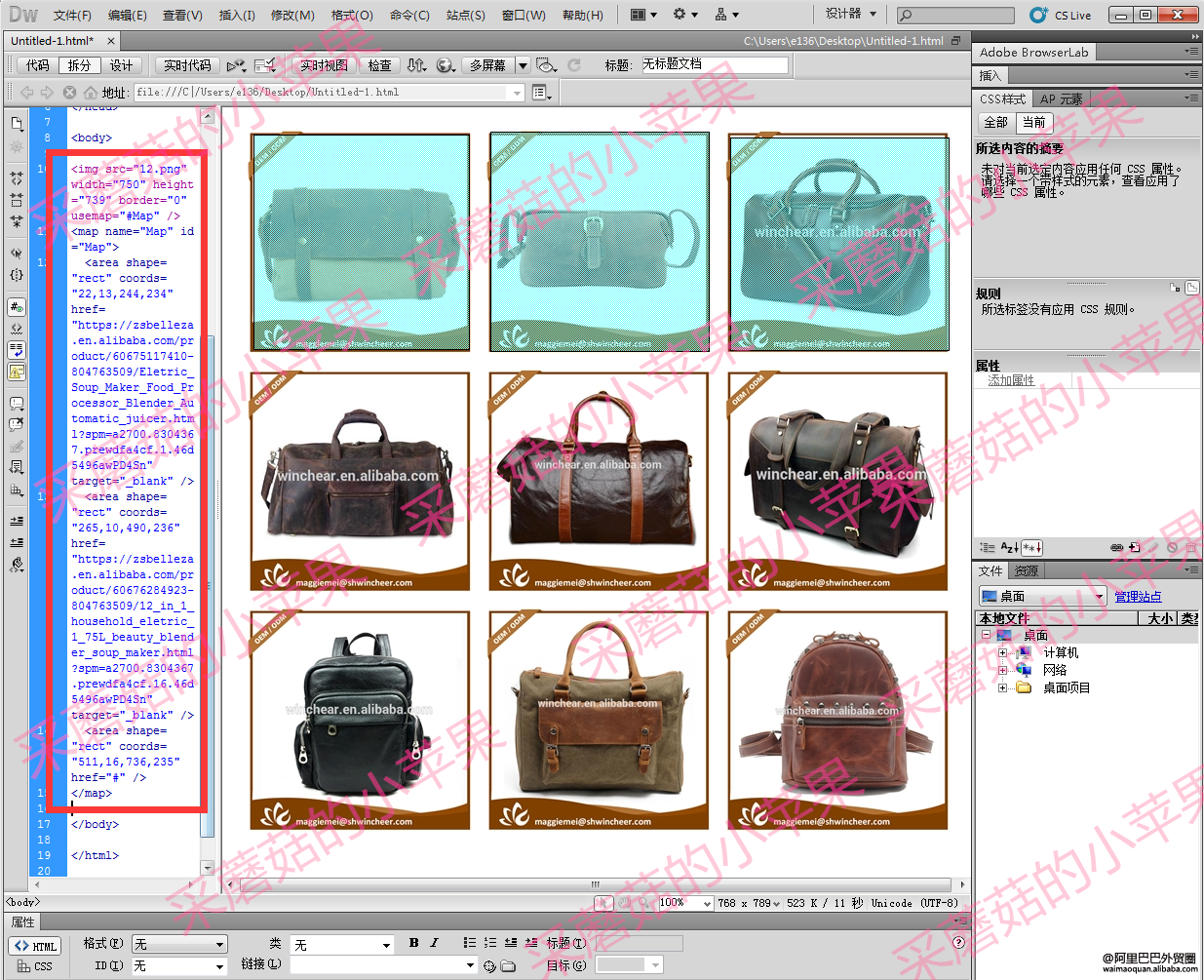
那么檢查完畢之后,就可以復制到產品詳情頁里面去了,這里我要復制代碼過去,復制的代碼從<body>往下開始,到<body>往上結束,如圖所示

代碼復制的時候要主要詳情頁編輯也要在代碼頁處復制,這里有個小技巧,因為我們通常轉變成代碼的時候,很多會看不懂,也不知道具體從哪來復制黏貼。
那么我們可以先在詳情頁里我們要替換的位置先做好記號,比如打一個英文單詞“here004”那么轉到代碼頁的時候找到這個單詞就可以了,然后把圖片的代碼復制在這個單詞的下面,就可以了~
如果大家還是覺得很難操作的話話,可以下載使用e助手(國際版),自動一圖生成9鏈接,代碼小白也可以輕松操作!
