隨著阿里的不斷升級與變化,許多朋友紛紛表示,現在阿里的生意越來越難做。無奈的是,平臺運營和我們個人一樣,只能跟著游戲規則,學著成長。
如果不能改變大環境,我們就要讓自己更好、更快地學會適應規則!阿里在6月的全網發布直播中指出,商品詳情頁將呈現以下三個趨勢:
2.海量裝修模板靈活使用,深耕行業,不再局限于7個模板;
3.建立自營銷場景,形成流量私域閉環,增加更多的營銷轉化場景。在這種大趨勢下,我們該如何制作詳情頁,才能緊跟趨勢,甚至脫穎而出呢?今天小編就跟各位小伙伴一起來分享一下,如何運用dreamweaver (DW)做好詳情頁。這里以產品關聯和產品詳情圖的操作為例子,跟各位小伙伴分享一下。
一、產品關聯
重要提醒:在進行DW的操作之前,我們要先把做好的產品關聯圖片上傳到圖片銀行。記住,這一點對我們后面的操作很重要!
1.打開DW,選擇新建【HTML】

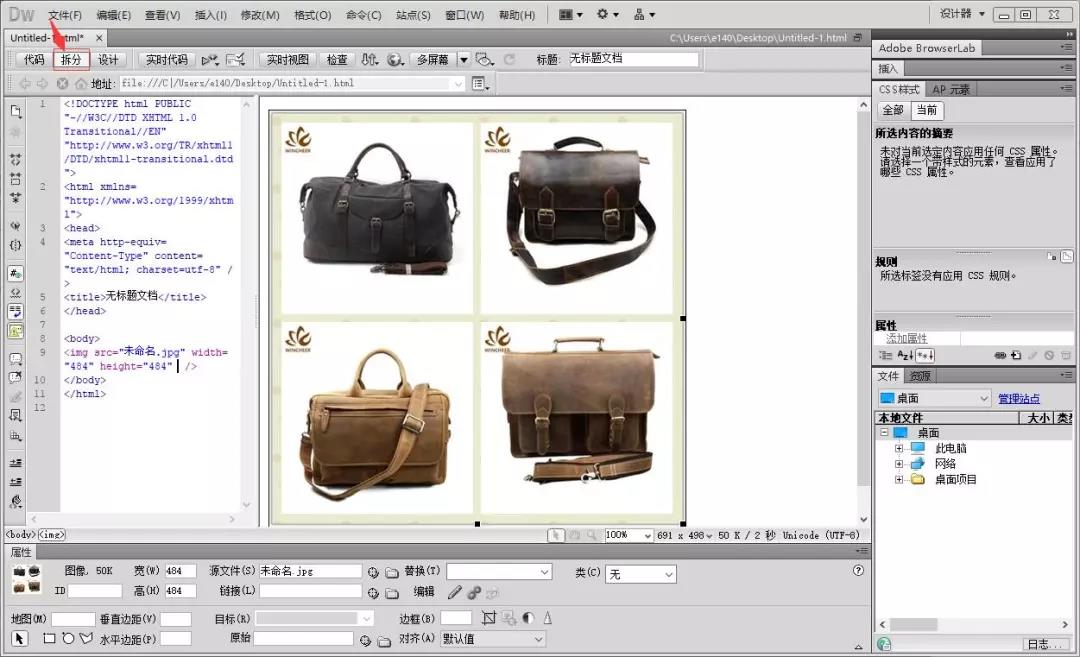
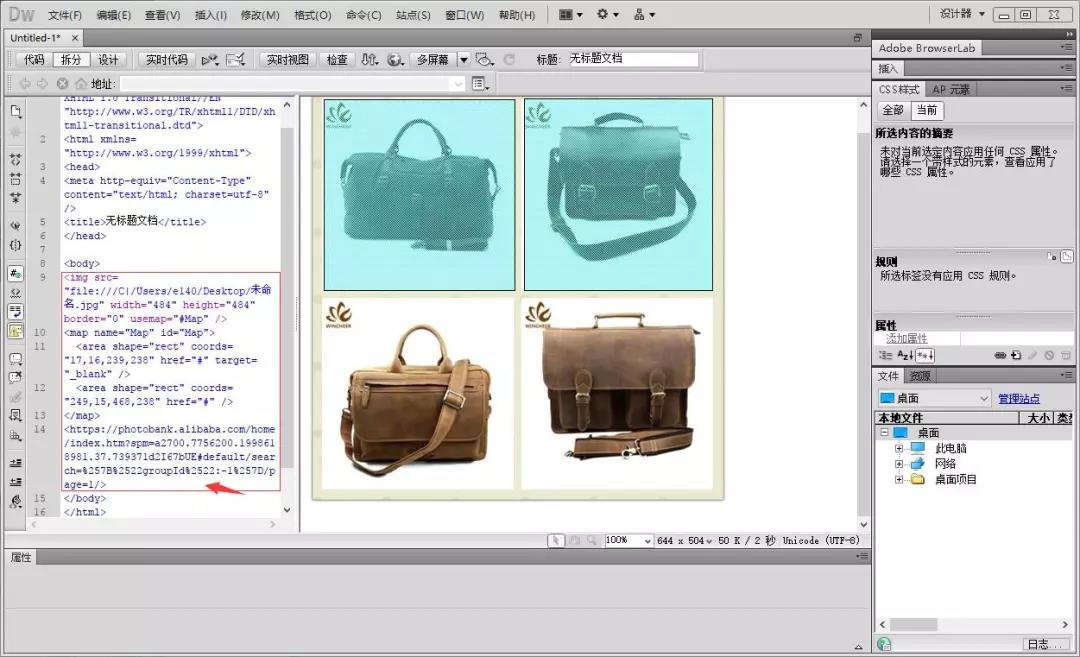
2.選擇【拆分】選項,這個頁面的左邊是圖片的代碼,右邊是放圖片的位置。我們要先將圖片拖到右邊的頁面去。

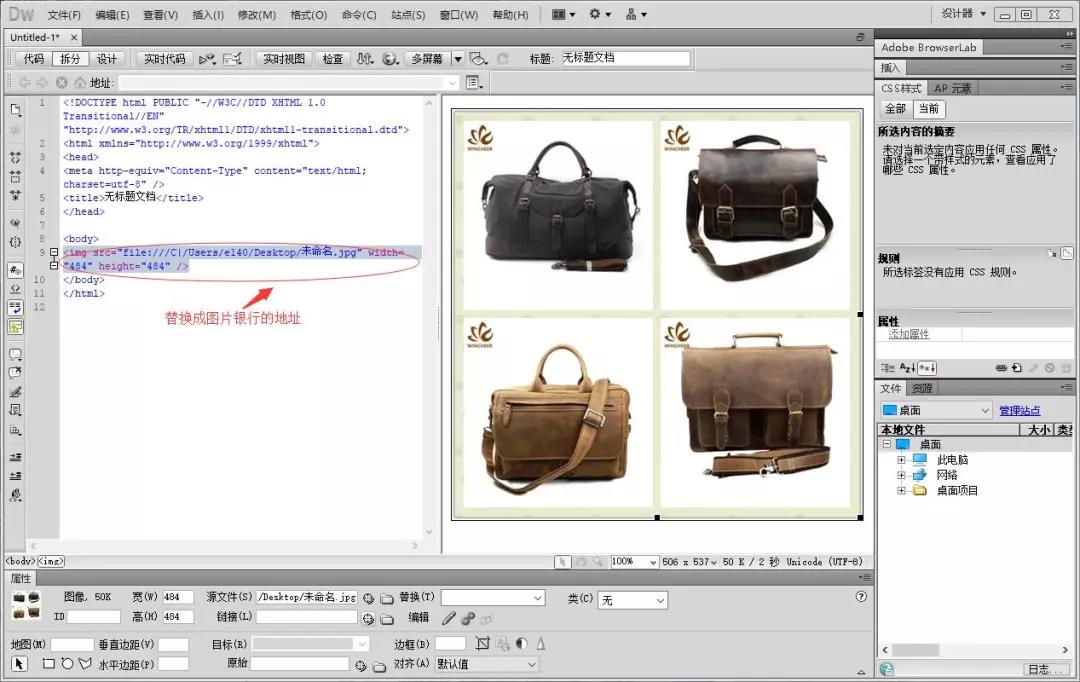
3.因為左邊是放圖片的地址,所以我們要把圖片的地址替換成這張圖在圖片銀行的地址,才能在詳情頁里面有所顯示。

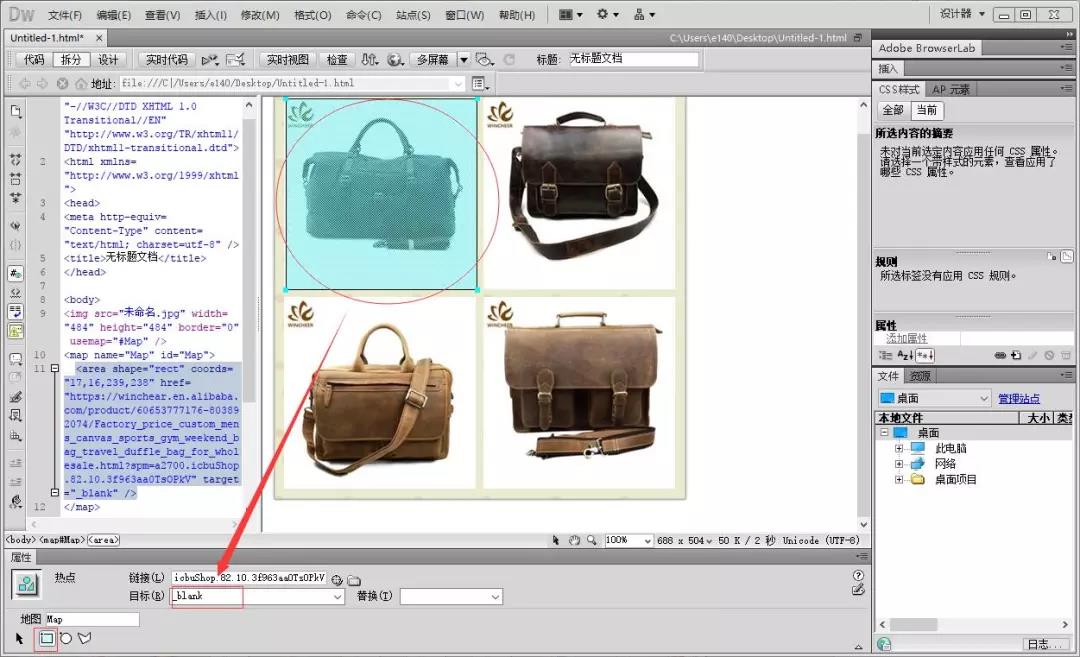
4.替換好地址后,我們就需要一個一個地來設置鏈接跳轉了。選擇下方的矩形熱點工具,選擇第一個方框,把想要跳轉的鏈接復制在【鏈接】的選項里,選擇【目標】blank,以此類推,把接下來的方框按照第一個的方法去設置。

5.全部設置完以后,我們就可以看看剛才的設置有沒有成功。檢查完畢后,我們就可以將代碼復制到詳情頁里去了,注意,復制的代碼從往下開始,到往上結束。

因為整個詳情頁下來,代碼會很多,很雜。很多小伙伴就算做好了產品關聯的代碼,也不知道要復制在哪個位置。這里,小編告訴大家一個小技巧。
我們可以在詳情頁要替換的位置做一下標識,比如打一個英文單詞“here004”。那我們轉到代碼頁的時候就可以直接找這個單詞,再把圖片的代碼復制粘貼在單詞下面就可以了~
二、產品詳情圖
在詳情頁制作中,一些板塊的DW制作過程是很相似的,我們這里用產品詳情圖作代表,大家可以舉一反三,運用到詳情頁其它板塊的制作。
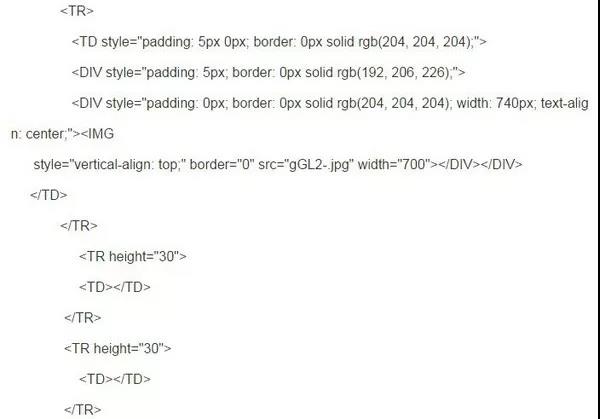
比如我們第一個板塊做了關聯營銷,那接下來我們就需要在下邊寫入代碼:

這行代碼就是需要插入下圖的地址

PS:這里插入的圖片大小是700*658像素
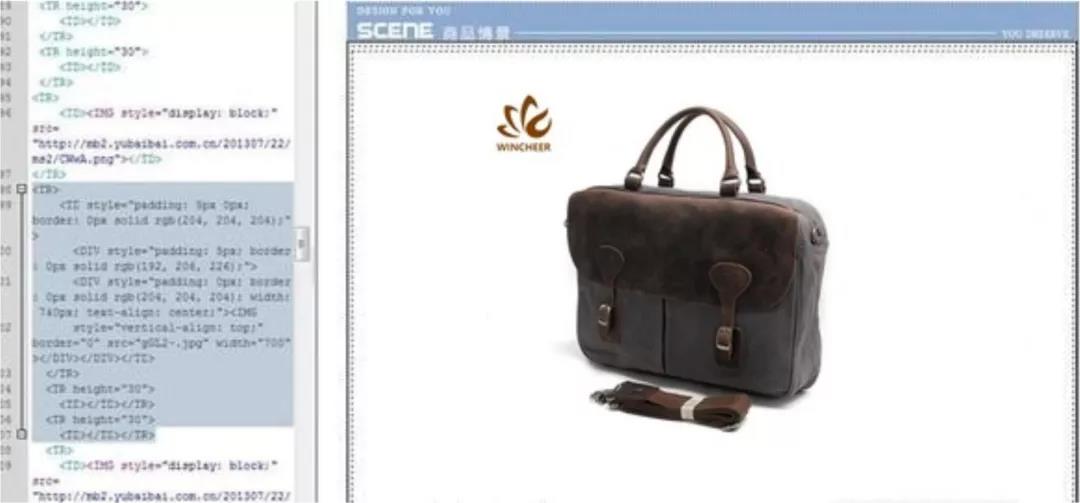
下面是效果圖

最后提醒一下各位小伙伴,用DW做完詳情頁后,記得把文件保存為網頁形式的文件。
